Tra le forme di pubblicità più difuse e di successo su Internet un posto di assoluto rilievo lo occupano i banner. Questi colorati e fantasiosi "cartelli pubblicitari" ornano in modo più o meno discreto quasi tutti i siti presenti sul web. I formati e le forme di utilizzo hanno le più svariate sfumature, ma se vogliamo davvero che un banner abbia successo dobbiamo puntare su tre cose:
- che attiri l'attenzione;
- che venga cliccato;
- che abbia una forte visual identity rispetto al sito che promuove.
Ormai sul web si vedono tantissimi banner-trappola travestiti da interfacce di Windows con tanto di alert o campi di compilazione falsi. Questi ultimi hanno una percentuale di click superiore a quella dei normali banner ma personalmente reputo poco professionale avvalersi di un tale escamotage per attirare degli utenti che, suppongo, una volta capito il trucchetto faranno anche molto in fretta a chiudera la finestra del sito un po' risentiti.
Prepariamoci quindi a preparare dei banner belli ed appariscenti, magari spiritosi che attirino l'utente in modo chiaro e trasparente. In questa lezione ci occuperemo di pianificare un banner classico come il 468x60 ed il verticale 120x240 (di cui vedremo un esempio pratico) mentre nella succesiva lezione affronteremo la creazione di banner di piccole dimensioni. Ecco schematicamente riportato l'ingombro dei due tipi su cui lavoreremo:
468x60 - Full banner

120x240 - Vertical banner

Per prima cosa bisogna decidere come suddividere le porzioni del banner. Il mio consiglio è quello di inserire:
- il logo del sito;
- una descrizione dei temi trattati;
- i colori tipici del sito;
- il nome del sito se non compreso nel logo;
- della grafica di riempimento.
Ovviamente queste sono indicazioni che possono variare secondo le esigenze di ognuno ma in linea di massima garantiscono chiarezza, permettono di far capie all'utente dove arriverà e se il contenuto sarà di suo interesse. Infine, elemento fondamentale, associando colore e logo sarà molto più facile essere riconosciuti anche apparendo in siti diversi magari nei circuiti banner. Ritengo questa caratteristica molto importante perché il colpo d'occhio è fondamentale per memorizzare un riferimento sul web.
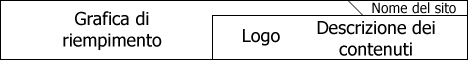
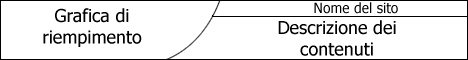
Partiamo quindi con l'assegnare gli spazi giusti sul nostro banner. Ecco alcuni esempi di come poter suddividere un 468x60:





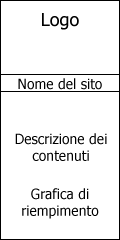
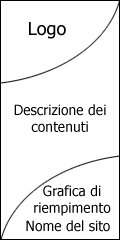
Ed ecco altri esempi con un banner 120x240:




La prima cosa da fare è creare la grafica di base per il banner, dandogli un colore che richiami quello del sito e dare le eventuali divisioni come mostrato negli esempi (ovviamente i suggerimenti sono indicativi ed il lavoro di suddivisione può essere molto fantasioso). Per dividere in "settori" i banner il metodo più comodo è quello di utilizzare gli strumenti di selezione che forniscono Photoshop o Image Ready per poi tracciare le selezioni su un nuovo livello. Questo ci è utile anche per poter eventualmente spostare il settore in un secondo momento o per fare modifiche sulla sua forma senza toccare altri livelli.
Con lo strumento lazo poligonale ho creato la sagoma che mi interessa avere per creare la divisione sul mio banner:

Creo un nuovo livello e senza deselezionare, dal menu Modifica scelgo Traccia (in questo caso selezionando 2px, al centro, colore bianco). Fatto questo deseleziono (Ctrl+D):

Il sistema può ovviamente essere usato per tutte le divisioni interne e, nel caso si vogliano creare delle curve, basterà usare lo strumento di selezione elittica. Ma vediamo di seguito quale può essere il flusso di lavoro per la creazione di un banner verticale.
Fatta la divisione possiamo iniziare ad inserire gli elementi grafici come ad esempio il logo del sito:

Anche le scritte hanno il loro spazio. Nel caso in cui sbagliassimo il font possiamo sempre correggere per dare una certa omogeneità:

Corretto il font del nome del sito possiamo inserire degli effetti per lo sfondo e degli elementi grafici che vadano ad abbellire il nostro banner:

Come tocco finale qualcosa che attiri l'occhio e che renda più "esplosivo" il banner in modo da non farlo passare inosservato:

Attenzione però a non rendere il tutto troppo pesante: se utilizzate molta grafica e molte sfumature, dare, per esempio, un ulteriore effetto di animazione produrrebbe effetti indesiderati. Se volete utilizzare animazioni è meglio ridurle al minimo e usare una grafica molto lineare a colori piatti. Ovviamente, se utilizzate l'animazione il formato del banner sarà .gif; viceversa, se il banner conterrà sfumature o piccole foto potrà anche essere .jpg.
Di seguito un esempio molto elementare di un banner fatto con con Image Ready utilizzando la successione tra 4 livelli di testo e grafica di base fissa. Il banner in questione pesa circa 4Kb:

Quanto detto per i banner di una certa dimensione non può essere ovviamente applicato ai minibanner (ci riferiamo, ad esempio, ad un 230x33 ed al più usato, quello 88x31): lo spazio è molto limitato e quindi la descrizione del sito dovrà essere tralasciata o ridotta al minimo, il logo che molte volte è pensato per essere di grandi dimensioni dovrà essere escluso perché perderebbe di definizione e quindi risulterebbe inutile, il nome del sito nel caso in cui sia troppo lungo non ci potrebbe stare e quindi dovrà essere escluso anch'esso. In questo caso si può ovviare utilizzando una sigla che identifichi il nome del sito. Ad esempio, per un sito che trattasse di Auto Gran Tturismo si potrebbe ovviare inserendo solo una sigla:
Per superare tutte queste necessità forzate, dovute alla mancanza di spazio, bisogna puntare su altre caratteristiche:
- I colori dovranno essere accesi e particolari in modo da rendere ben visibile e facilmente riconoscibile il banner. Nel caso in cui il sito abbia dei colori poco accesi o di uso molto comune si renderà necessario rinunciare alla visual identity creando un banner figlio della sola fantasia. Nella preparazione dei banner è sempre necessario mettere in preventivo almeno una versione per l'inserimento su sfondi scuri ed una versione per sfondi chiari.
- I font dovranno essere estremamente chiari e ben definiti evitando di utilizzare l'antialias e se possibile utilizzando i pixel font liberamente scaricabili dai vari siti. I pixel font sono concepiti per avere dimensioni ridottissime e per 'funzionare' senza l'ausilio dell'antialias che nelle piccole dimensioni compromette la leggibilità.
- L'animazione può aiutare ad attirare l'attenzione oppure permettere l'inserimento di testo che 'ciclando' aiuterà l'utente a capire quali sono i contenuti del sito. Non utilizzarla in modo eccessivo per non appesantire il banner che a queste dimensioni dovrà essere estremamente leggero.
- Puntare sull'originalità e la fantasia. Nel caso in cui non si possa inserire il nome del sito ed il logo risulti troppo grosso bisognarà puntare sulla creatività realizzando un banner che invogli ad essere cliccato anche se risulterà completamente fuori dalla visual identity del sito.
- Evitare sfumature eccessive ed effetti di tridimensionalità che appesantiscono il banner e a volte non permettono un buon risultato salvando in formato gif.
Ma vediamo ora i passi necessari alla creazione di un banner 88x31 semplice ed efficace:
In PhotoShop aprire un nuovo documento di 88x31 pixel con sfondo trasparente e risoluzione 72 dpi. La prima cosa da fare è riempire lo sfondo con lo strumento secchiello utilizzando un colore acceso e particolare che sia ben visibile e attiri l'attenzione.
Il passo successivo è la suddivisione del banner in zone nelle quali andremo ad inserire i vari particolari. Con lo strumento selezione rettangolare preparare la prima zona. Creare un nuovo livello (Maiusc+Ctrl+N) senza deselezionare e applicare Modifica>Traccia scegliendo 1px, centrato ed un colore che sia in contrasto netto con lo sfondo. Lasciare gli altri valori di default. Una volta fatta questa operazione, deselezionare (Ctrl+D), creare un nuovo livello e procedere con le altre zone. Fate attenzione a creare anche il contorno del banner in modo che risalti bene la forma dello stesso. Dovremmo avere alla fine questa situazione:
Adesso, nella zona in alto a sinistra inserire il logo. Controllare che abbia una buona definizione perché così piccolo potrebbe risultare incomprensibile e quindi rendere inutile l'inserimento nel banner. Nella zona sottostante inserire il nome del sito (con o senza www a seconda della lunghezza). Utilizzare un pixel font molto chiaro oppure un font "normale" che non abbia necessità di ricorrere all'antialias. Fate attenzione a disabilitare sempre l'antialias sui pixel font:
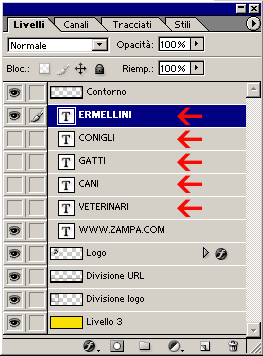
Nella zona centrale, quella più grande, andremo ad inserire l'animazione del testo che ci permetterà di ciclare le informazioni utili sul nostro sito da passare all'utente. Per fare questo ci sposteremo in Image Ready ma intanto prepariamo i vari livelli con il testo in modo da poterli inserire su fotogrammi successivamente. Anche in questo caso potete usare i pixel font oppure un testo sufficientemento chiaro a queste piccole dimensioni. Ecco come apparirà la palette dei livelli con tutti i testi inseriti su livelli diversi:

Ora passiamo ad Image Ready. Ci troveremo di fronte la palette dell'animazione (se non dovesse essere aperta o in primo piano andare sul menu Finestra e spuntare Animazione). Come primo fotogramma avremo quello dell'imagine che abbiamo lasciato in Photoshop e nel nostro caso corrisponderà al banner con la scritta ERMELLINI. Per attivare un secondo fotogramma basta cliccare su questo pulsante ![]() nella palette Animazione. Adesso, per visualizzare la scritta CONIGLI, basterà 'spegnere' il livello ermellini (cliccando sull'icona dell'occhio) ed accendere il livello conigli. Lo screenshot mostra le operazioni da compiere sulla palette.
nella palette Animazione. Adesso, per visualizzare la scritta CONIGLI, basterà 'spegnere' il livello ermellini (cliccando sull'icona dell'occhio) ed accendere il livello conigli. Lo screenshot mostra le operazioni da compiere sulla palette.
Per proseguire con la creazione dell'animazione ripetere il passaggio precedente per tutti i livelli del testo che andremo a visualizzare nel banner. Ovviamente i livelli di sfondo che vanno a creare la grafica e la struttura di base non vanno mai toccati. Il secondo screenshot evidenzia tutti i passaggi necessari.
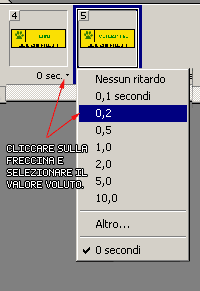
Per dare il tocco finale ai fotogramma, diamo un ritardo maggiore nel ciclo dell'animazione. Per far questo basta cliccare sul valore di ritardo (dove di default c'è scritto 0 sec.) e scegliere il nuovo valore o darne uno personaizzato (Altro...). Per il nostro banner andrà bene dare un ritardo di 2 secondi su tutti i fotogrammi (ivalori 0,1 - 0,2 - 0,5 sono decimi di secondo):

Fatto tutto il necessario per creare il nostro bottone basterà salvarlo come gif (File>Salva ottimizzato come...). Ecco fatto, il nostro bannerino è pronto!
Ovviamente, utilizzando il formato gif possiamo usare le caratteristiche di trasparenza del canale Alpha per dare una forma particolare al nostro banner che potrà anche non essere necessariamente un rettangolo regolare. L'importante è non appesantirlo eccessivamente e fare in modo che sia unico, originale e che non passi inosservato!